- Справка баннеры
- Переименованные типы кодов
- HTML-Banner (HTML5)
- HTML-Fullsreen
- Flash banner
- Synchronized flash banners
- ScreenGlide
- FullScreen
- Expandable
- TopLine
- PeelDown
- Hatchet
- BackGround
- ScreenGlideClick
- ExpandableClick
- Expandable “Hatchet”
- Polite banner
- Pop-Under (Pop-Up)
- XML-banner
- MPU banners
- Rich-media
- Flash banner preparation for further AdRiver pixel insertion
- Video banner
- TopLine с растягивающимся Flash-роликом на коде extension
- TopLine с отдельными элеменатми на коде extension
- TopLine на коде poster
- TopLine на коде AjaxJS
- Rich-media на коде AjaxJS
- Slider
- MediaText (Комод) на коде html240x400
- PictContext на коде AjaxJS
- HTML-баннер на коде HTML 728×90
- HTML-баннер на коде AjaxJS
- Пример реализации дублирования баннера
- ExpandableMove на коде extension
- ExpandableMove на коде poster
- ExpandableMove на коде AjaxJS
- Expandable на коде AjaxJS
- ScreenGlide на коде AjaxJS
- ScreenGlideMove на коде AjaxJS
- ExpandableScreenGlide на коде AjaxJS
- ExpandableScreenGlideMove на коде AjaxJS
- Текстовый блок
- Баннер нестандартного размера
- Форма в HTML-баннере
- Тизерный блок
- LinkContext
- Графический баннер
- Общие технические требования к баннерам
- CatFish
- Slider
- Пример баннера HTML-FullScreen
- Пример HTML MPU баннера, раскрывающегося при наведении, закрывающегося по клику
- Пример HTML MPU баннера с большой панелью, раскрывающейся на 100% экрана
- Варианты снижения расхождений вызова кода ajax с системами веб-аналитики
- Доп. возможности баннеров
- Спецификации
- Видео VAST VPAID
- Видео VAST
- HTML-баннер (HTML5)
- CatFish
- HTML-FullScreen
- Click BackGround
- Брендирование
- Native Video
- HTML MPU
- Топор
- TopLine
- Expandable
- Rich-media
- BackGround
- ExpandableClick
- PictContext
- MediaText (Комод)
- ScreenGlide
- Баннер нестандартного размера
- ScreenGlideClick
- ScreenGlideMove
- ExpandableMove
- ExpandableScreenGlideMove
- XML-баннер
- ExpandableScreenGlide
- Текстово-графический блок
- Тизерный блок
- LinkContext
- Графический баннер
- Слайдер
- Аудио-баннер DAAST
- Баннер по положению устройства
- Примеры баннеров
- Пример баннера HTML-FullScreen
- Пример баннера HTML
- Пример баннера CatFish
- Пример баннера Click BackGround
- Пример баннера Брендирование
- Пример баннера HTML MPU
- Пример баннера Топор
- Пример баннера Native Video
- Пример баннера TopLine
- Пример баннера VAST
- Пример баннера VAST VPAID
- Пример баннера Expandable
- Пример баннера Rich-Media
- Пример баннера BackGround
- Пример баннера ExpandableClick
- Пример баннера PictContext
- Пример баннера MediaText (Комод)
- Пример баннера ScreenGlide
- Пример баннера нестандартного размера
- Пример баннера ScreenGlideClick
- Пример баннера ScreenGlideMove
- Пример баннера ExpandableMove
- Пример баннера ExpandableScreenGlideMove
- Пример баннера ExpandableScreenGlide
- Пример баннера Текстово-графический блок
- Пример баннера LinkContext
- Пример графического баннера
- Пример баннера Слайдер
- Пример баннера по положению устройства
- Пример баннера Тизерный блок
- Устаревшие форматы
- Спецификации устаревших форматов
- Мультипанельные баннеры (MPU, FlyScreen, OverLay)
- SideKick
- ShowCase
- MenuOverlay
- Видеобаннер
- Радиобаннер
- FlashFull
- Баннер в приложении для iPhone/iPad
- MultiScreen
- Сессионный Poster
- Minisite
- MPU-баннер, меняющий фон страницы
- Баннер наблюдатель
- SideKick из Rich-Media
- Баннер, ведущий на разные страницы в зависимости от геозоны
- Flash-баннер
- PoliteBanner
- Pop-Under (Pop-Up)
- Топор с расхлопом
- BackOver
- PeelDown (уголок)
- FullScreen
- Инструменты
- Функциональности устаревших форматов
- Flash-AjaxJS
- Flash468x60
- Pop-Under на коде JavaScript
- Pop-Under на коде AjaxJS
- Топор с расхлопом на коде JavaScript
- PeelDown на коде JavaScript
- PeelDown на коде AjaxJS
- FullScreen на коде AjaxJS
- SideKick на коде AjaxJS
- Видеобаннер на коде flash 240×400
- FlashFull на коде AjaxJS
- Топор с расхлопом на коде ajax
- MultiScreen
- Баннер наблюдатель
- FullScreen на коде extension
- Примеры устаревших форматов
- Пример баннера Сессионный Poster
- Пример MPU-баннера, меняющего фон страницы
- Пример баннера-наблюдателя
- Пример баннера, ведущего на разные страницы в зависимости от геозоны
- Пример Flash-баннера
- Пример баннера Pop-Under (Pop-Up)
- Пример баннера Топор с расхлопом
- Пример баннера FullScreen
- Пример мультипанельного баннера (MPU, FlySreen, Overlay)
- Пример баннера SideKick
- Пример баннера ShowCase
- Пример баннера MenuOverlay
- Пример видеобаннера
- Пример радиобаннера
- Пример баннера FlashFull
- Пример баннера PeelDown (уголок)
- AdRiver Creative Toolkit
- Спецификации устаревших форматов
Видео VAST VPAID
1. Карточка баннера
Система AdRiver поддерживает видео баннер VAST стандарта VPAID.
Для использования формата Видео VAST VPAID необходимо отправить заявку в службу технической поддержки AdRiver по адресу support@adriver.ru.
После согласования подключения опции со службой технической поддержки, загрузка VAST VPAID баннеров будет доступна во всех новых рекламных кампаниях. Чтобы включить эту возможность в старых кампаниях, необходимо в анкетах соответствующих кампаний поставить галочку VAST-медиафайлы этой кампании можно закачивать на обычные зеркала.
Баннер VAST VPAID представляет собой обычный VAST баннер, содержащий одну дополнительную компоненту (.swf или .js) – VPAID-контейнер, который позволяет реализовать некоторый дополнительный интерфейс взаимодействия между интерактивным рекламным форматом и видеоплеером.
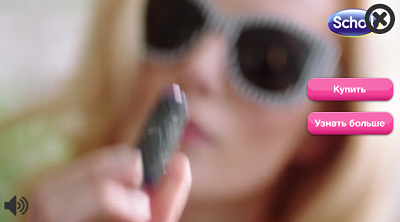
VPAID-контейнер, предлагаемый AdRiver, позволяет разместить в видеоролике две дополнительные кнопки с различными ссылками перехода, например Подробнее и Купить, Узнать больше и Заказать и др. Кнопки представляют собой картинки, которые загружаются в систему вместе с остальными компонентами баннера. Также можно загрузить собственные изображения для кнопок Закрыть, Отключить звук и Включить звук.
2. Подготовка баннера
Для баннера необходимо подготовить основной видеоролик (.mp4, .flv). Также можно подготовить изображения для кнопок Закрыть, Отключить звук и Включить звук, Купить и Подробнее.
Для видеороликов формата .mp4 необходимо наличие FastStart (метаданные должны находиться в начале ролика). Это позволяет плееру показывать ролик, не ожидая его полной загрузки в браузере.
3. Загрузка баннера
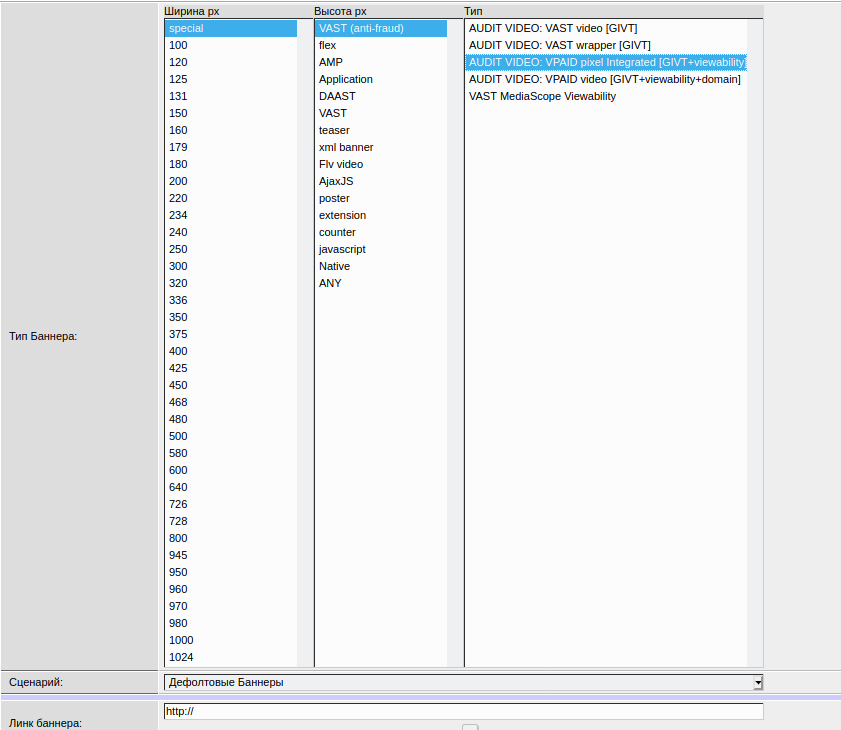
- Добавьте в рекламную кампанию баннер VPAID video (special -> VAST -> VPAID Video)
- В поле Линк баннера укажите ссылку перехода. Пользователь будет перенаправлен на данный URL-адрес в случае клика на кнопке Подробнее и на самом медиафайле, если он будет кликабельным. При необходимости заполните другие поля. Щелкните Добавить.
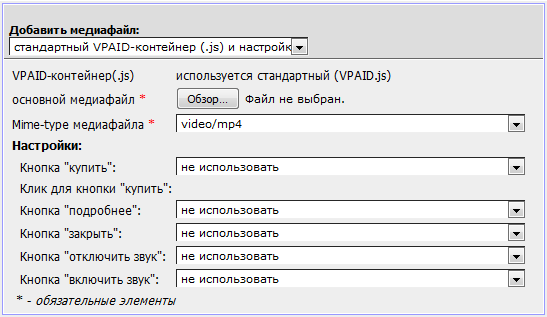
- Щелкните Загрузить баннер. Заполните форму загрузки баннера. В поле Добавить медиафайл автоматически выбирается загрузка стандартного VPAID-контейнера JS и указание настроек.
Для видеразмещения на ресурсах GPMD и RAMBLER GROUP
добавьте в рекламную кампанию баннер типа VAST (anti-fraud) -> AUDIT VIDEO: VPAID pixel Integrated [GIVT+viewability]
Подробнее см. пункт 3.1.2. VPAID-котейнер AdRiver для ресурсов с интеграцией
3.1. VPAID-контейнеры AdRiver
3.1.1. JS контейнер AdRiver

При выборе данного варианта необходимо:
- Загрузить основной медиафайл (например, .mp4)
- Указать mime-type загруженного медиафайла
При необходимости можно добавить кнопки Купить, Подробнее, Закрыть, Отключить звук и Включить звук.
Подробнее о настройке кнопок в стандартном JS-контейнере.
Остальные поля заполняются в соответствии со стандартной инструкцией для баннера VAST Видео.
3.1.1.1. Настройка кнопок в стандартном JS контейнере AdRiver
В видеоплеер могут быть добавлены кнопки Купить, Подробнее, Закрыть, Отключить звук и Включить звук.
Для кнопок Закрыть, Отключить звук и Включить звук можно использовать стандартные изображения. При выборе стандартных изображений изменять ширину и высоту кнопок не нужно.
Пример реализации кнопок в стандартных контейнерах AdRiver:

Чтобы загрузить свои изображения для кнопок:
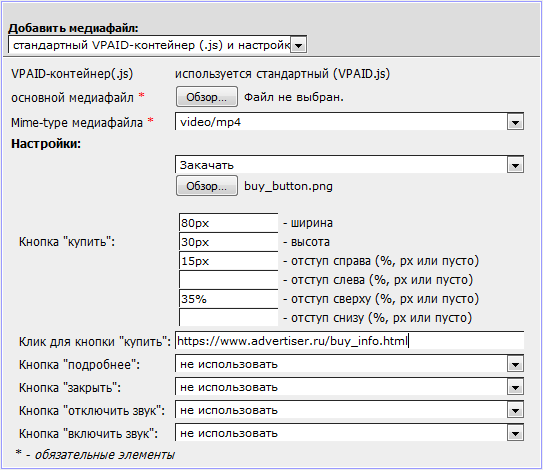
- Напротив соответствующего названия кнопки в выпадающем списке выберите Закачать
- Выберите нужное изображением с помощью кнопки Обзор
- Укажите ширину и высоту вашего изображения в полях ширина и высота. Значения указываются в пикселях, после числовых величин необходимо добавить символы px
- Вы можете изменить расположение кнопки в видеоплеере, задав значения отступов справа/слева, сверху/снизу. Отступы можно задавать в пикселях (в этом случае после величины необходимо добавить символы px) или в процентах (после величины необходимо добавить символ %)
Для кнопки Купить может быть указан альтернативный адрес перехода в поле Клик для кнопки Купить (поле становится видимым при выборе значения Закачать в выпадающем списке).
Ниже приведен пример настройки кнопки Купить:

Примечание: Ссылка перехода при клике по кнопке Подробнее берется из поля Линк баннера, заполняемого на этапе добавления нового баннера в систему. Если основной медиафайл является кликабельным, ссылка перехода при клике по медиафайлу также берется из поля Линк баннера. Ссылку можно изменить в поле Url баннера на форме закачки. Подробнее
3.1.2. VPAID-котейнер AdRiver для ресурсов с интеграцией
В мае 2019г. GPMD и AdRiver осуществили техническую интеграцию VPAID-контейнера в интерфейс видеоресурсов Gazprom-Media Didital (GPMD).
Аналогичная интеграция будет проведена в мае 2021 года с RAMBLER GROUP.
Суть интеграции в том, что баннер с VPAID-контейнером AdRiver теперь создается непосредственно в интерфейсе сторонней системы.
Для аудита в AdRiver к баннеру необходимо передать только идентификаторы кампании, сценария, баннера.
Статистика по всем событиям VPAID и верификации учитывается полностью и в интерфейсе AdRiver, и в отчетах.
Материалы, которые необходимо отдать на размещение в стороннюю систему:
- видеоролик,
- ссылка для перехода на сайт рекламодателя
- код вызова AdRiver полученный при выборе формата AUDIT VIDEO: VPAID pixel Integrated [GIVT+viewability]
(в автогенерации это называется “Управление ротацией: VPAID размещение с интеграцией”).

Для учета VPAID-баннера Integrated в интерфейсе AdRiver необходимо:
1) Выбрать в форме закачки баннера формат VAST (anti-fraud)->(AUDIT VIDEO: VPAID pixel Integrated [GIVT+viewability]) (для включения такого формата обратитесь в support@adriver.ru)
2) Указать продолжительность ролика в секундах.
3) Если требуется указать время до события SkipAD, то его можно указать и оно будет использоваться при показе видеобаннера.
4) Получить коды вызова и передать их в агентство и/или непосредственно на площадку. Код вызова в этом случае представляет собой набор из четырех параметров: ID кампании, ID сценария, ID баннера и тип баннера.
Код вызова в txt выглядит так:
<!-- AdRiver code START: Управление ротацией: VPAID размещение с интеграцией; AD: 166964 "Targ_Time"; сценарий ID 1799958 "new" баннер ID 6113149 "креатив N 1" ; VAST (anti-fraud) -->
ad: 166964,
pid: 1799958,
bid: 6113149,
bt: 99
<!-- AdRiver code END -->
5) Креативы закачивать в баннер AdRiver не нужно. Дополнительные параметры, которые присутствуют в форме закачки, не передаются в ответе системы и не используются в видеобаннере.
6) Ссылку для перехода на сайт рекламодателя указывать в баннере AdRiver не нужно. Она должна быть указана в интерфейсе сторонней системы. Сейчас это поле доступно в форме закачки в интерфейсе Адривера, но при указании его значение не будет использоваться.
7) Если необходимо учитывать размещение с внешними исследователями (TNS), то ссылка TNS будет указана в txt-файле с кодами вызова AdRiver отдельной ссылкой и должна быть размещена в интерфейсе сторонней системы как внешний счетчик.
Менеджер в сторонней системе из txt-файла с кодом вызова AdRiver берет значения параметров ad, pid, bid, bt и указывает их в баннере в интерфейсе.
4. Редактирование медиафайла баннера
Если необходимо обновить одну из компонент баннера (основной медиафайл, изображение для какой-либо кнопки) или загрузить новый медиафайл, необходимо:
- поставить галочку удалить в строке текущего VPAID контейнера
- в поле Добавить медиафайл выбрать вариант, в зависимости от используемого формата контейнера
- следуя соответствующей инструкции (для .js контейнера или для .swf контейнера) загрузить заново все компоненты баннера
- щелкнуть Загрузить
Чтобы удалить медиафайл (в случае, если их несколько), поставьте галочку в столбце “Удалить” напротив нужного медиафайла и щелкните Загрузить. Удалить уже загруженный медиафайл можно только в том случае, если в баннере останется хотя бы один медиафайл.
4.1. Редактирование ссылки перехода
При редактировании ссылки перехода в поле Url ссылки также необходимо заново загрузить медиафайл (в соответствии с пунктом 4) в следующих случаях:
- Если используется контейнер AdRiver VPAID SWF
- Если используется контейнер AdRiver VPAID JS с настроенными кнопками Купить или Подробнее
Если используется контейнер AdRiver VPAID JS, но кнопки Купить и Подробнее не используются, загружать заново медиафайл при редактировании поля Url ссылки не нужно.
5. Валидация размещаемых материалов
После того, как баннер будет готов к размещению его необходимо провалидировать. Мы рекомендуем использовать AdRiver валидатор: перейти в валидатор
Важные пункты валидации:
- проверка визуальной части баннера
- проверка корректности вызова событий
- проверка клика и перехода на посадочную страницу
6. Сайты, на которых проверены контейнеры AdRiver
Список сайтов, на которых была проверена корректная работа стандартных контейнеров AdRiver:
- Сеть Gazprom-Media Digital (GPMD)
- rutube.ru
- video.sibnet.ru
- carambatv.ru
- video.khl.ru
- now.ru
- tnt-online.ru
- karaoke.ru
- megogo.netru
- planeta-online.tv
- m24.ru
- news.rambler.ru
- tvzavr.ru
- tvigle.ru
- ivi.ru
- tvc.ru
- friday.ru
- russia.tv
- videonow.ru
- afisha.ru
- 1tv.ru
- zoomby.ru
- sports.ru + tribuna.com
- vesti.ru
- tvzvezda.ru
- videomore.ru (СТС, Домашний, Перец, РенТВ, 5 канал)