Adwist — приложение для отладки баннеров MPU и их размещения на внешних сайтах
Оглавление
- Общие сведения
- Функциональное назначение
- Условия использования
- Инсталляция приложения Adwist
- Работа с приложением Adwist
- Скрипты для баннеров на коде Ajax
Скачать в формате PDF.
1. Общие сведения
Приложение Adwist предназначено для помощи пользователю при создании, отладке и размещении мультипанельных баннеров MPU на внешних сайтах. Использование приложения Adwist при создании мультипанельных баннеров позволяет сократить время на их разработку, а также предоставляет дополнительные удобства для разработчика.
2. Функциональное назначение
Приложение Adwist обеспечивает выполнение следующих функций:
- отладка и настройка разработанных пользователем баннеров с целью выявления распространенных ошибок;
- моделирование размещения баннера на любом сайте с использованием любого браузера;
- хранение выполненной модели размещения баннера (доступ по генерируемой приложением ссылке) с возможностью многократного использования как с динамическим обновлением содержания страницы размещения, так и без него.
3. Условия использования
Для стабильного и корректного функционирования приложения Adwist следует использовать следующее программное обеспечение:
- браузер Firefox версии не ниже 4;
- инструмент web-разработчика Firebug версии не ниже 1.7.
Приложение Adwist работает с библиотеками ajax версии не ниже 2.3.1.
Приложение Adwist предназначено для отладки мультипанельных баннеров MPU, при попытке использовать его для отладки других типов баннеров пользователю выдается сообщение «Тип баннера не определен». Однако, приложение может быть использовано для моделирования размещения на внешних сайтах баннера любого типа.
4. Инсталляция приложения Adwist
Перед началом работы по установке приложения следует убедиться в наличии актуальной версии браузера Firefox. При необходимости скачать последнюю версию браузера можно здесь.
Далее нужно установить актуальную версию инструмента web-разработчика Firebug. Firebug для Firefox от 6-й версии можно найти здесь. Firebug для Firefox от версии 3.6 можно найти здесь.
Теперь можно установить приложение Adwist. Необходимый для этого файл находится здесь. В процессе установки приложения следует выполнять действия, предлагаемые браузером.
5. Работа с приложением Adwist
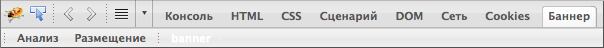
После окончания процесса инсталляции и перезагрузки браузера на панели Firebug появится дополнительная вкладка «Баннер». Выбор этой вкладки инициирует работу приложения Adwist. Вкладка «Баннер» предлагает выбор из двух возможных вкладок «Анализ» и «Размещение». По умолчанию открывается вкладка «Анализ».

5.1. Отладка мультипанельных баннеров MPU (анализ)
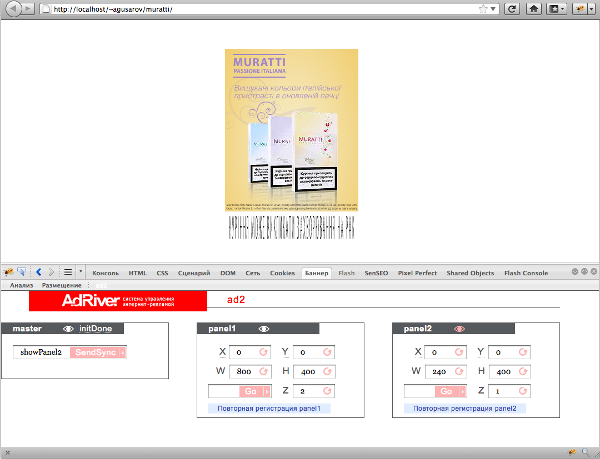
Для отладки мультипанельного баннера MPU с помощью приложения Adwist необходимо открыть страницу html с отлаживаемым баннером в браузере. При этом в верхней части окна браузера будет отображена страница с баннером, а в нижней части открывается окно инструмента web-разработчика Firebug с интерфейсом приложения Adwist.

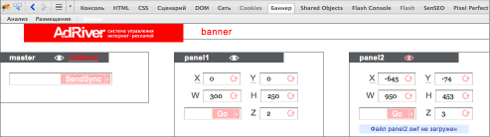
Приложение Adwist отображает отдельные части мультипанельного баннера (мастер и панели) с их элементами управления. В приведенном примере баннер состоит из мастера (отображается в левой части окна) и двух панелей.
Используя элементы управления отдельных частей мультипанельного баннера можно настроить для каждой из панелей место расположения, размер, видимость и Z-индекс, а также обеспечить показ выбранной части соответствующих роликов.
Приложение Adwist анализирует работу баннера и его частей с выдачей сообщений об ошибках. Описание распространенных ошибок приводится в п.5.1.2.
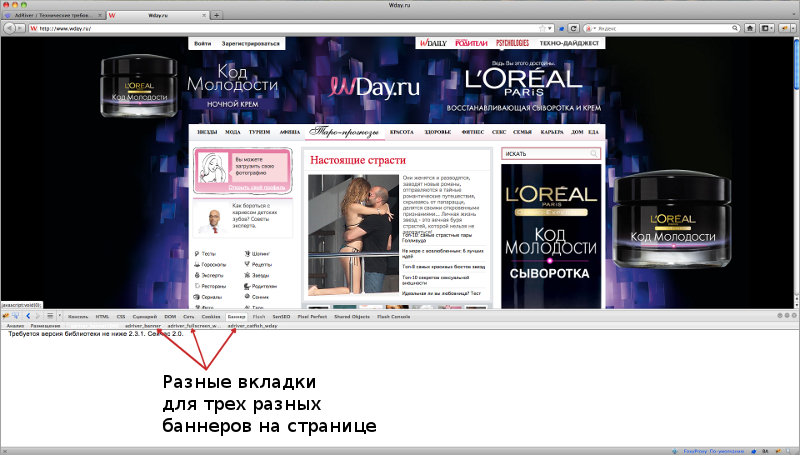
Примечание: При наличии нескольких баннеров на странице, приложение Adwist одновременно проводит анализ всех имеющихся баннеров, предоставляя возможность настройки их параметров и отображения возникших ошибок в отдельной вкладке для каждого баннера.

5.1.1. Настройка элементов мультипанельного баннера
Все отображаемые интерфейсом приложения блоки, соответствующие отдельным частям мультипанельного баннера, имеют элемент управления «Видимость», отображаемый на экране пиктограммой с изображением глаза.
![]()
Элемент управления «Видимость» показывает текущее состояние данной панели баннера. Белый цвет пиктограммы соответствует скрытой панели, розовый цвет пиктограммы соответствует видимой панели. Однократное нажатие на пиктограмму изменяет состояние видимости данной панели на противоположное.
Элемент управления initDone блока мастера используется для запуска одноименного события мастера (в соответствии с п.2.1. технических требований). Он принудительно запускает работу баннера с самого начала, при этом перезапуск всей страницы не осуществляется (в случае необходимости это действие может быть повторено неоднократно). Состояние этого элемента управления дополнительно отображается цветом: белый цвет элемента управления указывает на то, что событие произошло, а красный цвет — на то, что событие еще не произошло.
В блоке мастера имеется также текстовое поле с кнопкой SendSync. Нажатие этой кнопки вызывает отправку мастеру синхронной команды, заданной в текстовом поле. Это действие аналогично функции SendSync, используемой при программировании панелей баннера (в соответствии с п.2.2. технических требований).
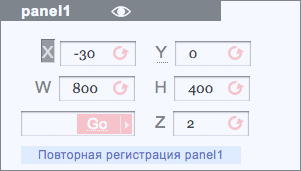
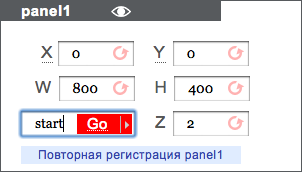
Блоки панелей баннера содержат элементы управления для настройки геометрических размеров панели и ее позиционирования на странице.
Интерактивные элементы управления для перемещения панели по осям X и Y позволяют немедленно увидеть результат изменения параметров позиционирования панели в окне браузера.
Перемещение по осям X и Y задаются в пикселях. Для удобства пользователя предлагается настраивать позиционирование с помощью способа drag&drop. Для этого следует нажать левую кнопку мыши на названии нужной оси и, удерживая ее, перемещать мышь в нужном направлении. Блок панели при этом никуда не перемещается, но предпринимаемые действия отражаются на положении баннера в окне браузера. Одновременно адекватным образом изменяются значения смещения по соответствующей оси на блоке панели.

При необходимости отмены выполненных изменений в позиционировании панели следует нажать кнопку возврата в соответствующем поле.
Изменение геометрических размеров панели осуществляется с помощью непосредственного задания ее ширины и высоты в полях W и H. Выполненные изменения также отражаются на баннере в окне браузера. При необходимости отмены выполненных изменений в позиционировании панели следует нажать кнопку возврата в соответствующем поле.
Аналогично осуществляется изменение Z-индекса панели. При необходимости отмены выполненных изменений в позиционировании панели следует нажать кнопку возврата в поле Z-индекса.
В блоке панели имеется также текстовое поле с кнопкой Go. Нажатие этой кнопки вызывает функционирование ролика этой панели либо с кадра, номер которого, либо с метки, наименование которой, указывается в текстовом поле. Это действие аналогично функции gotoAndPlay.

5.1.2. Проверка баннера на наличие распространенных ошибок
Приложение фиксирует ошибки в баннере и выдает соответствующее сообщение. Ниже рассматриваются примеры некоторых распространенных ошибок и их отображение с помощью приложения Adwist.
Пример 1
Баннер не показывается.
При отладке такого баннера с помощью приложения Adwist отображаемые его интерфейсом данные выглядят следующим образом:

Приложение распознало баннер MPU, отобразив в интерфейсе блоки мастера и панелей, однако, обнаружило две ошибки:
- элемент управления initDone блока мастера отображается красным цветом — это означает, что событие не произошло и панели не запустились;
- сообщение «файл panel2.swf не загружен» в блоке панели 2 — это означает, что либо указанный файл действительно не был загружен, либо его имя не соответствует имени, указанному в скрипте.
Пример 2
Баннер не показывается и не засчитывается в AdRiver.
Примечание: В данном случае отлаживаемый баннер уже принимал участие в каких-либо рекламных кампаниях под управлением AdRiver.
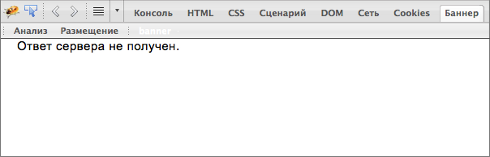
При отладке такого баннера с помощью приложения Adwist отображаемые его интерфейсом данные выглядят следующим образом:

Приложение выводит сообщение о том, что ответ сервера не получен. В этом случае реплай AdRiver пришел пустым, либо он не был отправлен вообще. Такая ситуация может быть следствием неверной настройки рекламной кампании в системе AdRiver.
Для получения консультации по исправлению возникшей проблемы следует обратиться в отдел поддержки пользователей компании AdRiver.
Пример 3
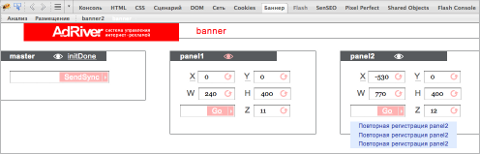
Из двух баннеров, имеющихся на странице, один показывается нормально, а другой зациклен.
При отладке таких баннеров с помощью приложения Adwist отображаемые его интерфейсом данные выглядят следующим образом:

Первый из баннеров (вкладка banner2) не является мультипанельным баннером MPU, поэтому не может быть отлажен с помощью приложения Adwist.

Второй из баннеров (вкладка banner) распознается приложением как баннер MPU,однако во второй панели имеется три одинаковых сообщения об ошибке — «Повторная регистрация panel2». Очевидно наличие ошибки в коде ролика панели 2, вызывающей зацикливание функции registerPanel.
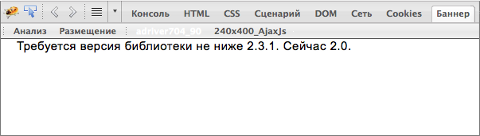
Пример 4
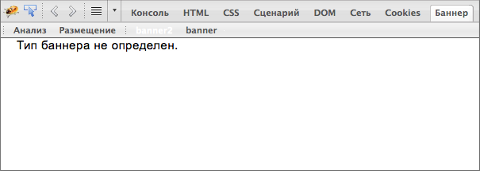
Попытка отладить баннер с помощью приложения Adwist вызывает появление следующего сообщения:

Баннер не соответствует условиям использования приложения (см.п.3).
5.2. Моделирование размещения мультипанельных баннеров MPU на целевых сайтах (размещение)
Для моделирования размещения мультипанельного баннера MPU на целевом сайте необходимо поместить все файлы, относящиеся к функционированию баннера (рабочий файл script.js, flash-ролики и т.д.), в одну папку. После этого следует загрузить все собранные файлы на внешний http-сервер.
5.2.1. Выбор места для размещения баннера MPU на целевом сайте
Чтобы осуществить выбор места для размещения баннера MPU на целевом сайте, необходимо выполнить следующие действия:
- открыть в браузере целевой сайт и дождаться его загрузки;
- запустить приложение firebug (если оно не было запущено ранее);
- перейти к вкладке «Баннер», появится сообщение о ходе процесса загрузки;
-
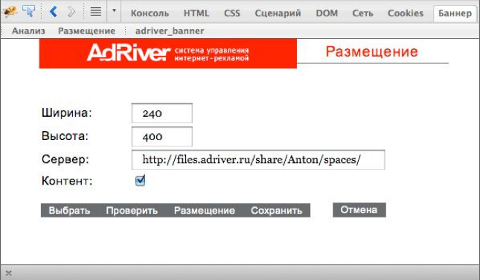
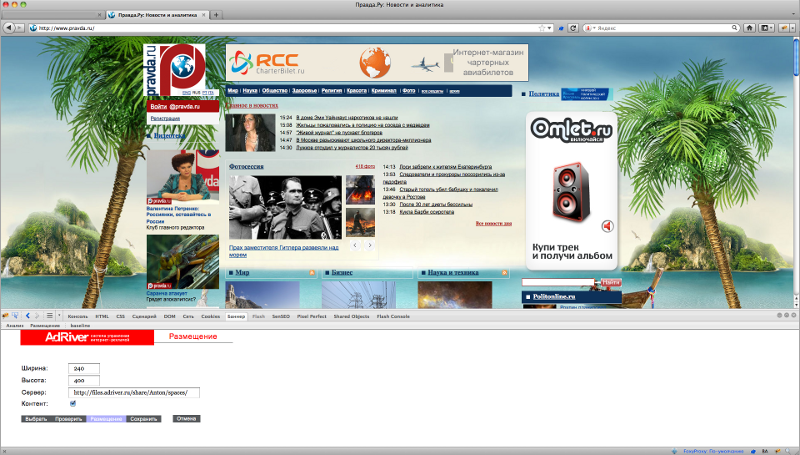
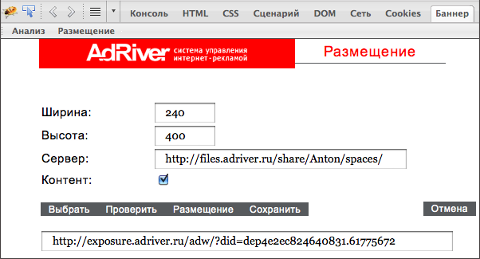
нажать кнопку «Размещение» в верхней панели меню приложения Adwist, после чего в окне приложения появится диалог «Размещение»:

- задать в соответствующих полях значения ширины и высоты баннера (в пикселях), размещение которого моделируется;
- в поле «сервер» задать адрес, по которому ранее были загружены файлы баннера (внешний сервер http);
- нажать кнопку «Выбрать»;
-
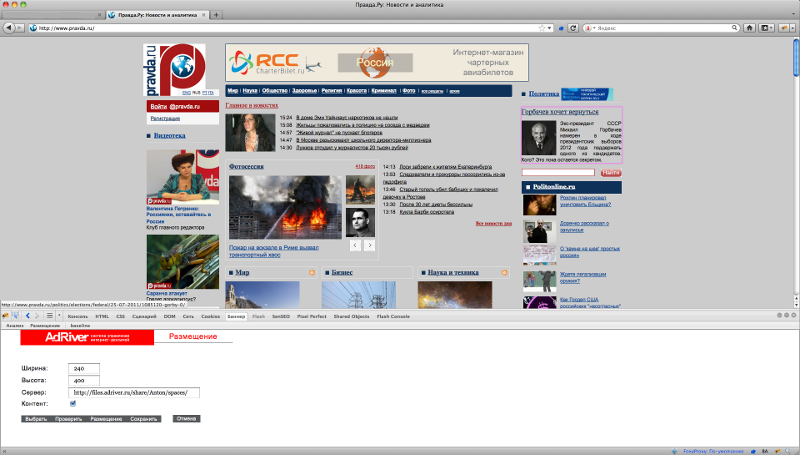
переместить курсор в окно браузера, в котором открыта целевая страница сайта (при передвижении курсора по целевой странице сайта области, в которых баннер может быть размещен без больших искажений в верстке сайта, выделяются прямоугольными рамками розового цвета; выделение пропадает при передвижении курсора на соседнюю область);

- осуществить выбор подходящей области целевой страницы сайта путем нажатия кнопки мыши на соответствующем розовом прямоугольнике;
- нажать кнопку «Проверить», при проверке моделируется вид целевой страницы, на которой выбранное место для баннера принимает указанный выше размер (это позволяет убедиться в том, что размещение баннера на окажет негативного влияния на верстку сайта);
5.2.2. Размещение баннера MPU на целевом сайте (модель)
Для моделирования размещения баннера MPU (параметры баннера должны быть заданы, а место для размещения выбрано согласно п.5.2.1.) следует нажать кнопку «Размещение» в нижней части окна приложения. Нажатие кнопки «Размещение» вызывает запуск файла script.js, после чего баннер отобразится в выбранной области целевой страницы сайта в окне браузера.

Если расположение баннера не удовлетворяет ожиданиям, следует нажать кнопку «Отмена» или обновить страницу.
Примечание: Материалы баннера должны быть подготовлены для Ajax2 и обязательно содержать файл script.js. Все материалы должны быть предварительно загружены на внешний сервер http. Это позволяет обеспечить их использование в реальном времени по одинаковым протоколам (требование систем безопасности браузеров).
5.2.3. Сохранение модели размещения баннера MPU
Если размещение устраивает пользователя, имеется возможность сохранить выполненную модель в виде ссылки, которую можно использовать для просмотра смоделированного размещения баннера MPU в любом браузере в любое время. Для этого необходимо нажать кнопку «Сохранить» в нижней части окна приложения. Полученную таким образом ссылку можно сохранить либо с помощью внешних программ, либо в качестве закладки.

Примечание: Активированная опция «Контент» сохраняет код страницы html, обеспечивая лучшее хранение модели размещения баннера. Если опция «Контент» не активирована, то при переходе по ссылке модели размещения актуальное содержание целевой страницы подгружается динамически, что может привести к некорректному отображению созданной ранее модели в случае существенного изменения содержания исходной страницы размещения. Чтобы избежать подобной ситуации рекомендуется по возможности оставлять эту опцию в активном состоянии.
6. Скрипты для баннеров на коде Ajax
| Баннер | Скрипт для кода AjaxJS |
| Flash-баннер | Скрипт |
| BackGround | Скрипт |
| BackOver | Скрипт |
| CatFish | Скрипт |
| Expandable | Скрипт |
| ExpandableClick | Скрипт |
| ScreenGlideClick | Скрипт |
| ExpandableMove | Скрипт |
| ExpandableScreenGlide | Скрипт |
| FlashFull | Скрипт |
| FullScreen | Скрипт |
| HTML-баннер | Скрипт |
| LinkContext | Скрипт |
| MenuOverlay | Скрипт |
| Minisite | Скрипт |
| MPU-баннер, меняющий фон страницы | Скрипт |
| PictContext | Скрипт |
| Pop-Under (Pop-Up) | Скрипт |
| Rich-media | Скрипт |
| ScreenGlide | Скрипт |
| ScreenGlideMove | Скрипт |
| SideKick | Скрипт |
| TopLine | Скрипт |
| Видеобаннер | Скрипт |
| Мультипанельные баннеры (MPU, FlyScreen, OverLay) | Скрипт |
| Погодный Виджет | Скрипт |
| Радиобаннер | Скрипт |
| Текстово-графический блок | Скрипт |
| Топор | Скрипт |
| Топор с расхлопом | Скрипт |